HTMLで見出しをマークアップするにはh1~h6タグを使用します。
1~6という数字から分かるように、見出しに使用するHTMLタグはh1、h2、h3、h4、h5、h6の全部で6種類あります。(まとめて“hタグ”とも呼びます)
今回はh1~h6タグの意味と基本的な使い方、使用上の注意点、hタグの数字の意味などを解説していきます。
HTMLの見出しとは?
そもそも見出しとはどんなもの?
見出しは文章を内容ごとなどで区切って、文章全体の構成を整えるために使います。つまり適切に見出しを使用することで文章の内容が整理されて読みやすく、伝わりやすくなります。
例えば、参考書などの書物でも内容が1章、2章…と区切られていますよね。そして全体の内容を複数に分割する大きな章と、その大きな章の中で内容をさらに細かく分割する小さい章があります。
文章に意味付けをするHTMLでも同じ考え方で、文章内容の区切りごとに適切な見出しを付けることで内容全体が整えられて、内容がより分かりやすくなります。
上部で文字サイズが大きくなっている「HTMLでの見出しとは?」、「そもそも見出しとはどんなもの?」という部分は、実際に見出し用のHTMLタグ“h2タグ”と“h3タグ”をそれぞれ使用しています。
見出しタグの必要性
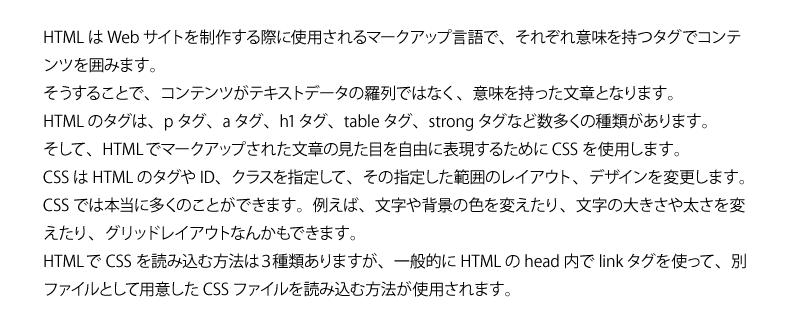
実際に見出しがあるのと無いのとで、どう違うのかを比較してみましょう。

少し極端ですが、上の画像の文章は何の区切りもなく淡々と文章が続いています。読みやすくないですし、あまり読みたいとも思えない文章ですよね。
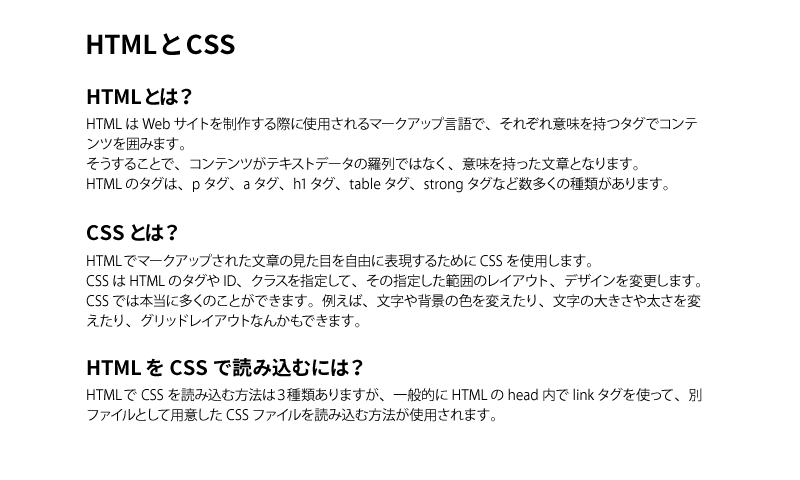
この文章の内容、伝えたいことは変えずに見出しをつけて、文章全体を整理すると下の画像のようになります。

どうでしょう?
要点が整理されてパッと見ただけでもHTMLとCSSについての内容なのだと解りますよね!
このように見出しがある場合、大体はまず見出しに目線がいくと思います。その後に続く文章内容をまとめたものを見出しとして設定すると、そのセクションがどんな内容なのかをすぐに把握しやすくなります。
また、見出しは注目されやすいので適切にキーワードを入れつつ、分かりやすい文章を心がけることも大切です。
Webページをつくる時は、適切に見出しがついている文章構造が理想的であるので、しっかりと見出しで区切りながら制作していきましょう。(無理に見出しをつくって文章に違和感が出る場合はダメですが)
HTMLで見出しを作るにはhタグを使用する
見出しに使うhタグはh1~h6の6種類があり、この6種類のhタグを適切に使うと“大見出し”から“小見出し”までの階層構造のあるコンテンツが作れます。つまり、h1~h6で見出しの大きさを指定することが出来ます。
h1が一番大きな見出しを表し、h6が一番小さな見出しを表します。
HTMLでの見出しは、最大で6階層を作ることが可能ということになります。
6種類のhタグの使い方
h1~h6タグの使い方は簡単です。
ほかの多くのHTMLタグと同じように、見出しとなるテキストをhタグで囲むだけです。例えば、h2タグで大見出しを作る場合は、以下のようにマークアップします。
<h2>ここに見出しに使うテキストを書きます</h2>h3やh4など、他のhタグも全く同じ要領で記述すればOKです!
hタグで見出しをマークアップすること自体は簡単ですが、見出しを作る場合には、以下のような項目に注意する必要があります。
- h1タグは1ページ内に1つだけにする
- hタグの数字の順番を守ること
- 見出しは適切に使う
- 見た目のためにhタグを使用しないこと
ここから、それぞれの項目について詳しく説明していきます。
h1タグは1ページ内に1つだけにする
h1タグは大きなSEO的な効果があります。
なので何個も使いたくなる気持ちも分かりますが、h1タグの使用は1つのWebページ内で1つだけにしましょう。
2014年にHTML5が勧告され、sectionタグを階層的に使う場合にh1タグを何度でも使える仕様になりました。その名残りなのか、今でもh1タグは複数使えると思っている方もいるかもしれませんがそれは間違いです。
2016年に勧告されたHTML 5.1では、h1を複数使えるという記述の項目が無くなり、またh1タグは1ページに1つだけというルールに戻りました。
h1タグはページ内で一番大きな見出しなので、そのページのタイトルと考えられます。ですので、ページタイトルの部分をh1タグでマークアップすることも多々あります。
このページのタイトル「h1~h6 | hタグでの見出しの使い方」も、h1タグでマークアップされています。
逆に、h1タグが2つ以上必要という場合は、別々のページ(記事)に分けることができるのではと考えられそうですね。
hタグの数字の順番を守ること
hタグには1~6の数字があると説明してきましたが、この数字は見出しの大きさ、つまり階層構造を表す部分なので、好き勝手な順番にマークアップすることはできません。
h1タグの直下で使えるhタグはh2タグのみ、h2タグの直下で使えるhタグはh3タグのみ、というように自分より1つ大きい数字のhタグしか使えません。
記事を作る際には、いきなり文章内容を作り始めるのではなく、最初に文章の構造をしっかりと組み立て、見出しをハッキリとさせてからマークアップすることが重要だと思います。
見出しは適切に使う
明確に見出しの使用回数の制限があるわけではありませんが、必要以上にhタグを使いすぎるのは避けましょう。
あくまで、見出しは読み手の人に分かりやすく読んでもらう事が大切です。全体のコンテンツ量が少ないページで見出しを多用するとかえって読みづらくなってしまうので注意しましょう。
見た目のために使用しないこと
「hタグの数字の順番を守ること」でも言ったように、見出しはあくまで章をつくるため、文章の内容を整理するために使用するのであって、例えば「大きい文字が使いたいからh2タグ」のような理由で見出しタグを使うことは絶対にしないように注意しましょう。
hタグを使う理由が単純に見た目上の理由なら、意味として適切なタグやdivタグなどでマークアップする方がよいでしょう。
または、h3タグでマークアップしてるけど、文字のサイズを大きくしたいといった場合には、CSSを使って見た目のみを装飾しましょう。
記事ページでのhタグの使われ方
記事ページ(ブログなど)での一般的なh1~h6タグの使われ方として、以下のような割り振りが多いかと思います。
- h1タグ
- ページタイトル
- h2タグ
- 大見出し
- h3タグ
- 中見出し
- h4タグ
- 小見出し
- h5タグ
- 小見出し
- h6タグ
- 小見出し
h1タグは、各ページのタイトルに使われることが多いですね。Topページではサイト名、各単一ページ(記事ページなど)ではタイトルの部分で使用されます。
Webのいろはでは、h1タグは必ず1ページに1つ使い、その下の階層ではh2タグ・h3タグをメインの見出しとして使います。h4タグは時々使い、h5、h6タグは殆ど使いません。
メインの文章内容では基本的に、h2タグやh3タグを使っていきます。この辺りは、文章の構成によって使うタグの数は変わってくると思います。細かく説明するコンテンツなら、h4タグやh5タグなども使うでしょうし、場合によっては見出しを全く使わない場合もあるかもしれません。
まとめ
- 見出しをマークアップするHTMLタグはh1~h6までの6種類が存在する
- 見出しタグを使うとメインのコンテンツが整理され全体の読みやすさの向上が期待できる
- h1~h6タグは数字の順で使えるので、しっかりとコンテンツ構造を考えることが大切