Webページの構造には基本的なセオリーがあります。何万とあるWebサイトをひとつひとつ見てみても意外と構造は同じだったりします。
今回は、そんなWebページの構造をブロックで分けて考えてみます。
Webページ内をブロックごとに見る
Webページ内のコンテンツをエリアブロックに分けて、そのブロックごとに考えることで制作するWebページの基本構造イメージがより明確になったり、Webサイト制作者の意図が見えたりします。
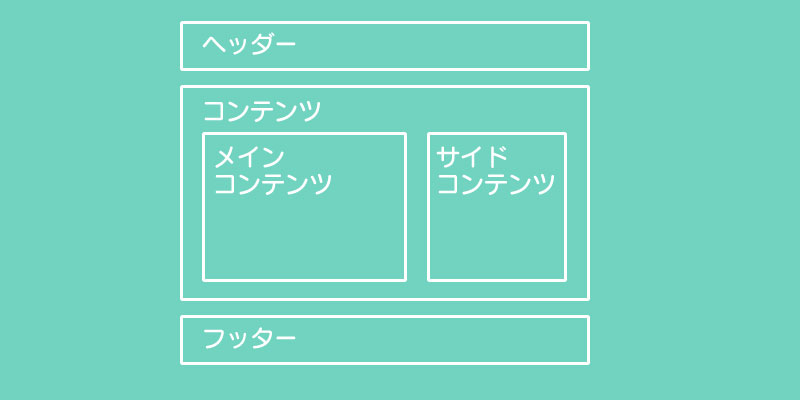
例えば、この「Webのいろは」では、大きく分けてヘッダーエリア、コンテンツエリア、フッターエリアの3ブロックに分けられます。さらにコンテンツエリアの中で、メインコンテンツエリアとサイドエリアに分けられます。

一般的に上の図のように、ブロック分けされると思います。
このほか、Webサイトによってはサイドバーが無い1カラム型や、両サイドにサイドバーがある3カラム型などもあります。
各エリアブロック毎の役割
Webのいろはの構造は、一般的な右側にサイドバーを持つブロック構造となっています。それぞれのブロックについてどのような役割・用途を意識しているかを見てみましょう。
ヘッダーエリアサイトタイトルやサイト内の主要なナビゲーション、検索フォームなどを設置し、そのサイトの全体的な情報、幅広いリンクを目的としています。
さらに、サイトによってはSNSのリンクアイコンや多言語の変換機能なども設置されており、ヘッダーエリアにはサイト全体のナビゲーションの役割に重点が置かれることが多いです。メインコンテンツエリア名前の通り、メインコンテンツエリアは、そのページで一番メインのコンテンツを表示します。このブロックの内容はページごとに異なり、この部分でコンテンツを発信しています。(と書いているこの文章も、メインコンテンツ内の一部ですよ!)
このブロックは、そのページの主役としての用途になります。サイドコンテンツエリア他の記事をリスト形式で表示(新着記事など)したり、サイト運営者、ブロガーさんのプロフィールなどの表示というように、サイドコンテンツエリアは補足的な用途に使われることが多いです。
外部サイトへのバナーリンクや、SNSリンクアイコンなども設置される場合もあります。フッターエリアページの下部にあるフッタエリアでは、詳細なサイト説明やコピーライト、カテゴリーの一覧、検索フォーム、新着記事、SNSの埋め込み、SNSアイコンなどそのWebサイトによって様々な使い方が見られます。
多くのコンテンツをぎっしり詰め込んでいるサイトもあれば、コピーライトだけのサイトなどもあります。
フッターエリアもナビゲーションとしての役割が主と言えるでしょう。一番下まで見てくれたユーザにしか見られないエリアなので、フッターエリアは特にサイトに興味を持つユーザを意識したコンテンツ配置が重要なエリアです。
お気づきかもしれませんが、基本的にメインコンテンツ以外はテンプレート化されているような気がしませんか?
各ページごとにコンテンツが異なるのはメインコンテンツだけですよね。
このことを理解するとWeb制作の進め方に大きな効果が出ると思います。
構造を踏まえたWebサイト制作
上記を踏まえて、基本的にヘッダーとフッター、サイドコンテンツ※はテンプレートを1種類作り、それを全ページで使いまわせます。
Webサイトのベースが出来れば、各コンテンツの内容へ集中して取り掛かれますよね。
※ ページやカテゴリーごとにサイドコンテンツの内容を変える場合はよくあります。
CMSやブログサービスではどうなのか?
ここまで、Webサイト制作においての話でしたが、その中でも特にWordPressなどのCMSではどうなのかも少しお話しますね。
WordPressやブログサービスでは記事を作成をすることで新しいページを増やせます。
これは、専用の編集画面が用意されており、その中にテキストや画像などを挿入して公開するものですよね。
編集画面で作成した内容がメインコンテンツエリアに表示されます。つまり、WordPressで記事を作成するということはメインコンテンツエリアの中のメインコンテンツを編集しているということです。
このようなサービスを利用する場合、テーマを適用させてWebサイトの基本デザインを決めることになります。
テーマ内ではヘッダーやフッターなどの共通部分の骨組みは用意されており、ユーザが行うのはタイトルロゴやナビゲーション・全体的なデザイン設定などです。
つまり、一度サイトの形が出来てしまえば、その後は基本的にメインコンテンツのみに集中してサイトの更新をできます。これはWordPressのようなCMSを利用するメリットの一つでしょう。
まとめ
- Webページをブロックごとに見て、それぞれの役割を理解する
- ヘッダーやフッター、サイドコンテンツなどは、基本的に各ページ共通
- ページの主役となるメインコンテンツは、もちろん各ページごとに異なる