サイト名にも入っている「Web(ウェブ)」という言葉は、Webサイト・WebページやWebアプリ、Web決済、「続きはWebで!」といったように日常的に目にする言葉です。
今回は、そもそも「Web」とは何なのか、Webの意味や役割について紹介したいと思います。
Webについて検索してみる
GoogleでWebについて検索してみると色々な情報が出てきます。
最初に例に出した、“Webサイト”や“続きはWebで!”で使われている「Web」とは「World Wide Web(ワールド ワイド ウェブ)」を略した言葉です。Wikipediaではこちらのページになります。
また、検索結果の上位には以下のような意味のWebも表示されました。
WEB(ウェブ)は、ドナルド・クヌースによって設計および開発されたプログラミングの仕組みであり、TEX の実装に用いられていることで知られる。…
引用 – Web – Wikipedia
Webという名称のプログラミングの仕組みもあるようですが、この記事で解説する「Web」はプログラミング言語のWebではなく、「World Wide Web」のWebについてです。
Webの意味
名前の由来
「Web(World Wide Web)」の名称の由来は、世界中のドキュメントが繋がり合う様を、蜘蛛の巣に例えてWorld Wide Webとなったようです。Webの構造は“世界中に蜘蛛の巣のように幅広く張り巡らされたつながり”というイメージを持つと想像しやすいと思います。
蜘蛛の巣を英語に翻訳すると’spiderweb’みたいです。

Webと繋がる日常
インターネットなどのデジタル技術の普及により、私たちの身近なところにWebというものが存在するようになりました。
例えば、分からないことがあればパソコンやスマホからいつでもWeb上の情報を検索できて、動画配信サイトなどでは見たい時に動画コンテンツを閲覧することが可能ですよね。さらに「Facebook」などのSNS(ソーシャル・ネットワーク・サービス)の登場で遠くの人とも、いつでも繋がることができています。
この日常は、実はとても革新的なことですよね。
今から15年前と比べてみても、Webの在り方は確実に変わりましたし、かなりスムーズにWebを利用できていると思います。
本当に年々「Web」というものの役割・存在意義は大きく変わっているなと感じます。それほど、Webというものは私たちにとって重要な技術のひとつということですよね。
Webとインターネットの違い
ひとつ前の章でも「インターネット」という単語を使いましたが、Webと似た言葉に「インターネット」があります。インターネット=Webと思っている人も多いのですが、この二つは全く同じではありません。
少し難しい話になりますが、インターネットとは「インターネット・プロトコル」の技術によってコンピュータとコンピュータを繋いでネットワークを形成するもののことです。つまり、インターネットは世界中のコンピュータを繋ぐ「道」のイメージです。
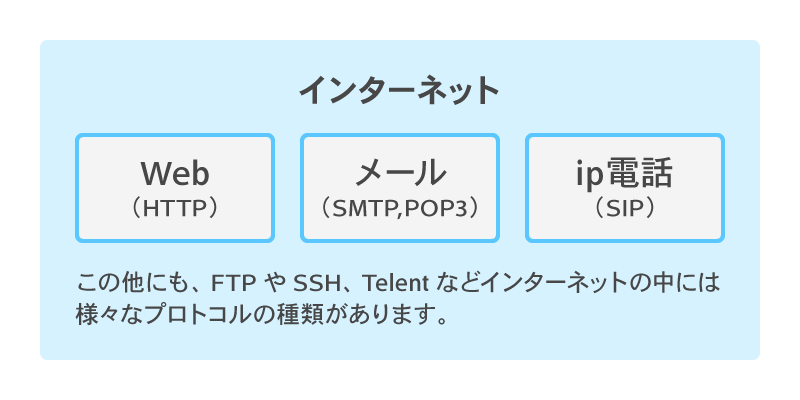
「道」であるインターネットは様々な方法で利用されており、例えば、メールの送受信やIP電話などが代表例でしょう。そして「Web」もインターネットを使った利用形態の一つなのです。

Webはインターネット上の仕組みの1つ
Webとはインターネットを使う利用形態の内、HTTPプロトコルという決まりに沿って通信しHTMLなどのマークアップ言語で作られたドキュメントなどを閲覧することができる技術です。つまり、あなたが今この記事を読んでいるのも「Web」の技術を利用しているということです!
Webの役割
Web上ではHTMLなどのマークアップ言語で作成されたドキュメントを閲覧できます。「HTTP」や「HTML」の最初2文字の「HT」はハイパーテキストの頭文字です。Webの一番の特徴と言えるのが、このハイパーテキストを扱えることでしょう。
ハイパーテキストというのは文章にリンクを設定し、複数の文章を関連付けて相互を結び付けられる文字通り“すごい”テキストのことです。
このハイパーテキストをマークアップする言語がHTMLです。HTMLについては以下の記事で詳しくまとめてあります。
Webの世界ではハイパーテキストによって、テキスト・画像・音声・動画などの様々なドキュメントが世界中相互にリンクされ、インターネットに繋がっていれば自分の必要とするドキュメントをどこからでも閲覧することができます。
各コンテンツ同士のリンクを辿って次のドキュメントへ行けて…と世界中のドキュメントが繋がっているわけです。
皆さんも、このページをWebの仕組みの中で今まさに見ているということです!
つまり、Webとはインターネット上の様々なドキュメントがハイパーリンクでリンクされている(繋がっている)仕組みのことです。
Webに関係する用語解説
- インターネット
- インターネットは、コンピュータとコンピュータを繋いでネットワークを形成する(道を作る)もの。
- Web
- インターネットの中の一種、HTMLなどで作られたドキュメント同士が相互にリンクされていて、自分の欲しい情報を得られる技術。
- ドキュメント
- ここでいう「ドキュメント」というのは、テキストや画像、動画などのコンテンツのこと。
この記事もドキュメントのひとつで、ドキュメントはHTMLなどのマークアップ言語で作成される。 - ハイパーリンク
- ドキュメント同士を繋ぐ(リンクさせる)仕組みで、一般に’URL’という文字列で指定したドキュメントへリンクさせる。
まとめ
- 「Web」と「インターネット」はイコールではない
- Webとは「World Wide Web」の略語で、インターネット上のドキュメントがハイパーリンクで繋がる仕組みのことを言う
- Webではテキストや画像などのドキュメントを見ることができ、リンクによって世界中のコンテンツが繋がっていている