Webサイト制作の基本はHTMLとCSSです。HTMLでコンテンツを作成して、そのコンテンツに対してCSSで装飾やレイアウトなどのデザインを行います。
HTMLでCSSを読み込む方法は3種類あります。今回はそれぞれの特徴・メリットと方法について、初心者の方にも分かりやすく解説していきます。
HTMLとCSSの関係
Webサイトの制作はHTMLとCSSが必要不可欠です。
ヘッダーやメインの文章、画像などWebサイトのコンテンツはHTMLでマークアップすることで作成します。CSSでは、HTMLで記述したHTMLタグのid名やclass名、またはタグ自体を直接指定してスタイルを適用させます。
例えば、pタグの文字を青くしたい場合CSSでは以下のように記述します。
<p>pタグは青い文字になったよ</p>p{
color:blue;
}pタグは青い文字になったよ
このように、使用するタグのスタイルをCSSで記述しておいて、そのCSSをHTMLで読み込むことでWebサイトのデザインができます。
CSSの読み込み方法は3種類
- HTMLのタグに直接記述する
- styleタグを使いHTMLファイル内にまとめて記述する
- 外部CSSファイル(.css)に記述して、そのCSSファイルをHTMLファイルで読み込む
ひとつずつ特徴を見てみましょう。
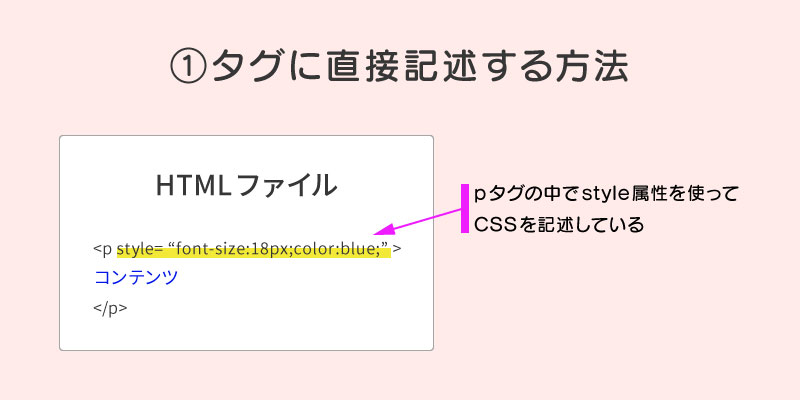
HTMLのタグに直接記述する方法
 まずは、HTMLのタグに直接記述するやり方です。
まずは、HTMLのタグに直接記述するやり方です。
この方法は「インラインCSS」と呼ばれており、以下のようにタグの中にCSSを書きます。
<p style="color:red; font-size:18px;">
~テキスト~
</p>タグの中にstyle属性を使ってCSS要素を記述して行きます。
一部のデザインを手早く変更したい時には特に便利です!
逆に言えば、指定したタグにしか反映されないのでページ全体のタグの指定には不向きです。
基本的にこのやり方はあまりお勧めしません。
HTML5の基本理念的に分別させたいという点もありますが、何より一番の理由として後々の修正が大変になるためです。
(とは言っても全く使えないわけではありませんよ!)
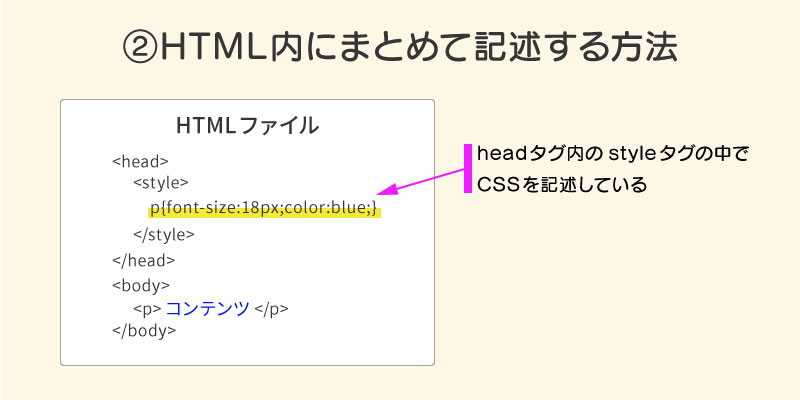
styleタグを使いHTMLファイル内にまとめて記述する方法

こちらのやり方はタグにではなく、HTMLファイル内のheadタグ内にまとめて記述するやり方で、styleタグというものを使用します。
<html>
<head>
<style>
p{
color:red;
font-size:18px;
}
h2{
font-size:26px;
color:blue;
}
</style>
</head>
<body>
~コンテンツ~
</body>
</html>HTMLファイル内にある<head></head>内で、上記のようにまとめて記述します。例ではpタグとh2タグを指定していますが、この2つに限らず何種類でも指定することが出来ます。
こちらは、一度記述しておけばそのHTMLファイル内では全体に適用されます。
しかし、複数ページがある場合には他のHTMLファイルには適用されないので注意が必要です。
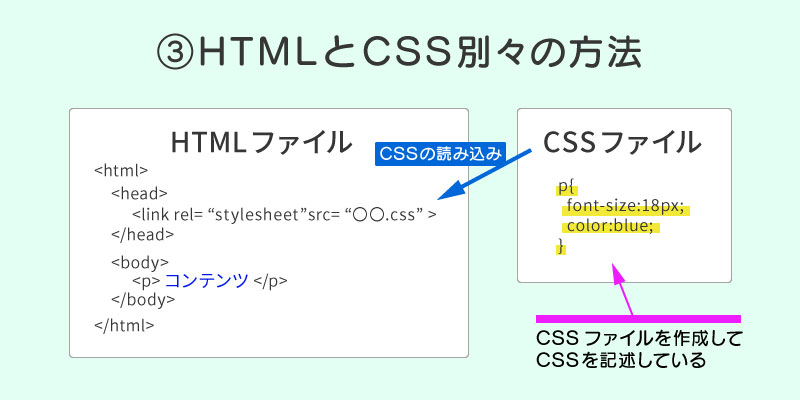
外部CSSファイルに記述してHTMLファイルで読み込む方法

こちらは、HTMLファイルとCSSファイルを別々に用意し、HTMLファイルのheadタグ内でlinkタグを使って読み込む方法です。
この記述方法が一番メジャーで、コンテンツ構成とデザインを分けるセマンティックWeb的にも一番推奨できそうです。
まずは2つのファイル(HTMLファイルとCSSファイル)を用意しそれぞれ記述していきます。
以下、サンプルコードです。
<html>
<head>
<link rel="stylesheet" href="○○.css">
</head>
<body>
<h1>見出し</h1>
<p>~本文~</p>
</body>
</html>@charset "UTF-8";
h1{
font-size:32px;
color:green;
}
p{
color:#333;
}
少し複雑ですね。部分的に見ていきましょう。
- まず、下のCSSファイルですが、h1タグとpタグの文字サイズや色を指定する内容です。
- 次にHTMLの方ですが、headタグ内にある<link ~>という部分でCSSファイルを読み込んでいます。
※○○.cssの○○のところは作成したファイル名になります。
これで、bodyタグ内のh1タグとpタグにスタイルが適用されます。
まとめ
ざっと3種類の方法を見てきてそれぞれの特徴が分かったと思います。
基本的には外部ファイルの読み込みですが、場面で使い分けれると便利だと思いますよ!
- Webサイト制作ではHTMLのタグをCSSで指定してスタイルを適用させる
- CSSの読み込む方法は「HTMLタグに直接」、「HTMLファイル内にまとめて」、「外部ファイルで読み込む」の3種類がある