headタグ、bodyタグとは?
headタグとbodyタグはhtmlタグの直下で“1度だけ”使用するHTMLタグです。
記述場所・方法や使用回数は同じですが、HTML内での2つのタグの役割は全く異なります。なのでこれらのタグの中で使用できるHTMLタグも全く異なります。
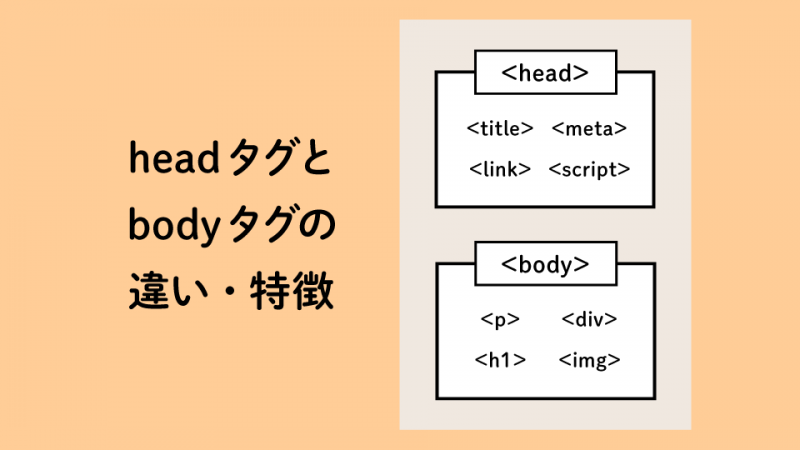
- headタグ
- 検索エンジンやWebブラウザに向けた情報を定義するコードを記述し、画面上に表示されない部分全体を囲うタグ
- bodyタグ
- コンテンツ自身を構成するコードを記述し、画面上に表示される部分全体を囲うタグ

今回は、それぞれのタグの違いと役割、使い方などを分かりやすく説明していきます。
headタグでは検索エンジン向けの情報を定義する
headタグにはWebサイトのタイトルやディスクリプション、外部ファイルを読み込むためのコードなどを記述します。
また、headタグでマークアップされている部分は画面上に表示されません。なので、ユーザは直接目にしない部分になります。
「表示されないなら何のために記述するのか?」という疑問が浮かぶかもしれませんが、冒頭でも言った通り検索エンジンやWebブラウザに向けてWebサイトの情報を示しているのです。なので、見えないからといって適当な記述をしているとSEO上で大きな損失となり、最悪の場合では正常にWebページを表示できなくなります。
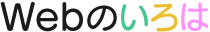
headタグ内では以下のようなHTMLタグが使用されます。
- titleタグ
- Webサイト・Webページのタイトルを指定する
- metaタグ
- descriptionやcanonicalなどSEO的な目的で使用される
- linkタグ
- CSSファイルやアイコンフォントなど外部にあるファイルを読み込む
- scriptタグ
- Javascriptファイルを読み込む
bodyタグではユーザ(人間)向けのコンテンツを記述する
bodyタグは直接ユーザの目に入るコンテンツを記述するエリアです。今、皆さんが見ているこのページの文章や画像は全てbodyタグの中に記述されているものです。
pタグやhタグ、ulタグ、aタグなど、殆どのHTMLタグはbody内で使用します。
上記リンク先で解説しているWebページの構造も、bodyタグ内の構造とも言えます。
headタグ、bodyタグの記述方法
基本的にhead、bodyタグの記述は以下のようになります。
<html>
<head>
titleタグやmetaタグを記述
</head>
<body>
h2タグやpタグを記述
</body>
</html>HTMLデータでは文書全体をhtmlタグでマークアップします。htmlタグの直下には1つのheadタグとbodyタグしか配置することが出来ません。
上記のコードはHTMLファイルを作る上での基本形となります。
headタグ、bodyタグでの注意事項
headタグとheaderタグは全く異なるHTMLタグ
headタグとよく似ている名前の“header”という名前のHTMLタグがHTML5で新しく追加されました。
名前が似ていますが、headタグとheaderタグは意味や用途が全く異なるタグです。
- headタグ
- 前の章で説明した通り、headタグは検索エンジンなどに向けたサイト情報を記述するエリアで使用するタグで、htmlタグ直下に1つだけ記述できます。(bodyタグ内には記述できません。)
- headerタグ
- HTML5から登場したタグで、主にWebサイトのヘッダーや、各記事のタイトル部分などで使われます。こちらはbodyタグ内で使用し、複数回の使用ができます。
headタグが検索エンジン向けの情報を裏側で定義するのに対して、headerタグは単純にコンテンツエリア内で“ヘッダー”となる部分を示すために使用します。
head、bodyタグを記述する順番にも注意
htmlタグ直下では必ずheadタグ、bodyタグの順番で記述します。bodyタグがheadタグより前にあるとエラーになるので注意しましょう。
まとめ
- headタグとbodyタグはhtmlタグ直下にそれぞれ1つだけ記述する
- headタグは検索エンジンやWebブラウザに向けた情報を定義するコードを記述する
- bodyタグは実際にユーザが見るコンテンツのコードを記述する
- htmlタグ直下では必ずheadタグ、bodyタグの順番で記述する